Designer di interfacce utente, ottieni questo kit di elementi grafici vettoriali iOS 8 gratuiti

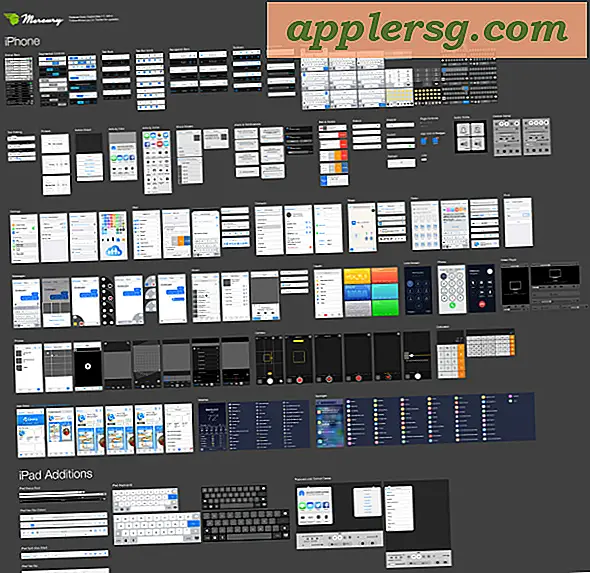
iOS 8 sembra per lo più simile a iOS 7, ma ci sono abbastanza modifiche all'interfaccia per renderlo diverso, e ci sono in realtà molte più sottili modifiche rispetto alla maggior parte degli utenti potrebbero inizialmente riconoscere. Gli sviluppatori e i progettisti là fuori notano quel genere di cose, però, e questo eccellente kit di elementi GUI basato su vettori delle persone di talento di Mercury dovrebbe rendere questi lavori molto più semplici. Praticamente l'intera interfaccia di iOS 8 è stata ricreata come elementi vettoriali, il che rende molto più facile la contesa con la varietà di dimensioni dello schermo iOS.
Sebbene questo sia ovviamente molto utile per l'interfaccia utente e per i designer di esperienza, praticamente chiunque desideri creare uno storyboard o eseguire il mockup di un'applicazione o un'esperienza iOS 8 troverà il kit vettoriale scalabile utile per loro. È un download zip gratuito, chi è interessato può ottenerlo da qui:
- Prendi il kit di interfaccia utente vettoriale iOS 8 di Mercury
Il kit di elementi è un file di Illustrator destinato a Adobe Illustrator CC e versioni successive, ma funziona in modo abbastanza soddisfacente con la modalità Grafica vettoriale Pixelmators, quindi anche se vuoi semplicemente curiosare in giro puoi farlo senza bisogno della suite di creatività Adobe.
L'attenzione ai dettagli su questo particolare kit di interfaccia utente iOS è considerevole. Ecco alcuni dettagli aggiunti tramite Mercury:
Pixel Grid Alignment : ci siamo concentrati sul rendere questo file pixel-perfect. Tutto è su un pixel, quando possibile, in modo che tutte le risorse siano nitide e pulite. Ciò include l'utilizzo di riquadri 1px di altezza / larghezza piuttosto che tratti per linee di divisione e attivazione della vista raster durante il ridisegno di icone per assicurarsi che le cose siano il più accurate possibile. Inoltre, abbiamo intenzionalmente disattivato "Allinea nuovi oggetti in pixel griglia" nella palette Trasforma perché crea scompiglio nei raggi degli angoli e nelle icone. Ti consigliamo di fare lo stesso.
Raggruppamento : abbiamo raggruppato insieme elementi simili in modo che sia facile per te afferrare una risorsa e trascinarla sul tuo file o apportare modifiche isolate. Abbiamo anche raggruppato scatole trasparenti con icone e altri oggetti che potrebbero non essere posizionati su un pixel in modo che non risultino disallineati.
Campioni globali : se guardi nella finestra dei campioni, noterai un numero di campioni globali (quelli con i piccoli triangoli bianchi negli angoli). Se modifichi uno di questi campioni (il colore della chiave, ad esempio), cambierà tutti i comp per riflettere la modifica. Ci auguriamo che lo troverai utile per gli elementi tematici in base alla tavolozza di colori unica dell'app.
Simboli : Sebbene abbiamo cercato di mantenere i simboli al minimo, noterete che abbiamo usato alcuni simboli a 9 sezioni per elementi come i pulsanti della tastiera.
Naturalmente, puoi anche prendere i file mockup di PSD anche per versioni precedenti di iOS, sebbene quello per iOS 7 sia probabilmente l'ultimo ad essere rilevante.
Tieni testa a The Graphic Mac per l'ottima scoperta.