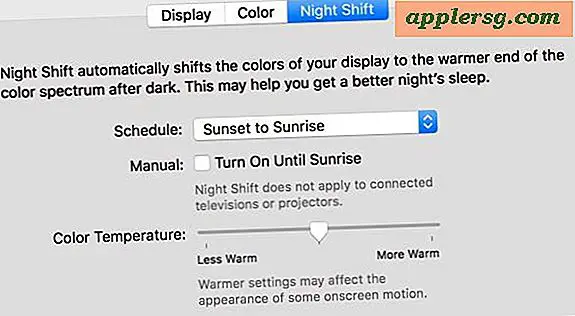
Evidenzia le risorse di immagine non retina in rosso per assicurare il caricamento di immagini ad alta risoluzione

Per gli sviluppatori e i progettisti di interfacce utente, i documenti degli sviluppatori di Apple ci mostrano come evidenziare le immagini senza retina in rosso, rendendo facile determinare se le risorse immagine 2x vengono caricate correttamente per i display retina. È possibile impostare la colorazione dell'immagine in modo che si verifichi in tutte le app o in base all'app.
Abilita Evidenziazione dell'immagine senza retina per tutte le app
Questo comando di default influisce su tutte le applicazioni: defaults write -g CGContextHighlight2xScaledImages YES
Limita la tinta dell'immagine 2x a una singola applicazione
Utilizza il seguente comando defaults per limitare l'app specifica, cambiando com.mycompany.myapp alla tua app: defaults write com.mycompany.myapp CGContextHighlight2xScaledImages YES
Gli elementi più grandi assomigliano all'immagine sopra e le immagini più piccole sono evidenziate come l'immagine sotto mostra:

Apple consiglia di usarlo in combinazione con la modalità HIDPI, assumendo che tu disponga di un display che lo supporta, ovviamente.
Questo suggerimento è probabilmente utile solo per sviluppatori e progettisti dell'interfaccia utente, ma se cadi in quella barca e sei nel mezzo dell'aggiornamento di app ad alta risoluzione @ 2x ti piacerà sicuramente. Per tutti gli altri, questo potrebbe essere visto come un indicatore che l'intera linea Mac finirà per visualizzare i display retina. Per molti versi, il rilascio del Retina MacBook Pro potrebbe essere solo un primo piano di messa a punto per sviluppatori e progettisti per aggiornare le loro app prima che una distribuzione più ampia di display retina venga attraverso la piattaforma Mac.
Grazie a tutti coloro che hanno inviato questo.