Cambia la dimensione del carattere delle pagine Web in Safari per iOS con Bookmarklets

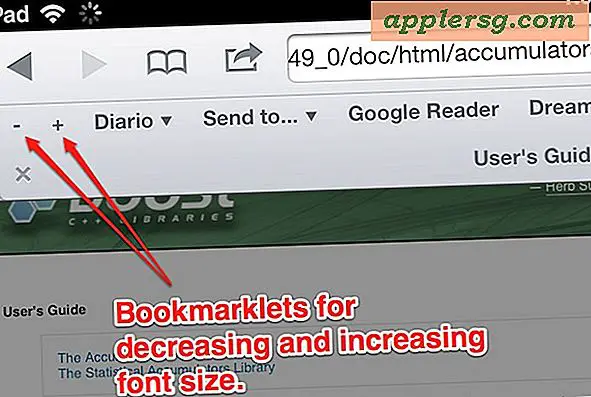
Tutti si sono imbattuti in una pagina web in cui la dimensione del font è insopportabilmente piccola su un dispositivo iOS, in genere un gesto di pizzicamento inverso renderà il testo leggibile, ma su alcune pagine che hanno una larghezza fissa devi scorrere lateralmente oltre a su e giù. È possibile aggirare la limitazione della dimensione del carattere utilizzando la funzione Lettore su un iPhone o iPad, ma non è la soluzione ideale per ogni sito Web. Questo è esattamente ciò che due utili bookmarklet mirano a risolvere, creando due pulsanti di aumento e diminuzione di caratteri che è possibile accedere direttamente in Safari.
Questa aggiunta è così utile che il concetto dovrebbe probabilmente essere incluso nelle versioni future di Safari per iOS, ma solo il tempo dirà se ciò accade. Nel frattempo ecco cosa devi fare per farlo funzionare.
Ripeti questo processo separatamente per entrambe le funzioni di aumento e diminuzione:
- Apri Safari su iPad o iPhone e crea un segnalibro per qualsiasi pagina
- Tocca il pulsante Segnalibri nella parte superiore dello schermo e scegli "Modifica"
- Modifica il segnalibro appena creato, assegnandogli un simbolo meno (-) o più (+) e sostituisci l'URL incollandolo nell'apposito codice javascript mostrato di seguito, a seconda della funzione desiderata
- Salvare la modifica del segnalibro e caricare una nuova pagina Web, toccare i pulsanti + o - per verificare le modifiche della dimensione del carattere dal vivo. L'aggiornamento della pagina ripristina le dimensioni del carattere sul valore predefinito.
Diminuisci dimensione carattere (-)
1 | javascript: var p = document.getElementsByTagName ('*'); per (i = 0; i |
javascript: var p = document.getElementsByTagName ('*'); per (i = 0; i
Aumenta dimensione carattere (+)
1 | javascript: var p = document.getElementsByTagName ('*'); per (i = 0; i |
javascript: var p = document.getElementsByTagName ('*'); per (i = 0; i
Queste modifiche ai bookmarklet funzionano modificando un URL del segnalibro e sostituendolo con un javascript che cambia sul comportamento della pagina, bookmarklets personalizzati simili ci hanno permesso di visualizzare l'origine della pagina in iOS Safari e persino utilizzare Firebug su iOS.
Questa soluzione molto utile proviene da Marcos.Kirsch.com.mx, che consiglia di posizionarli nella barra dei preferiti di Safari per un facile accesso.